Diseño y desarrollo de interfaz multifuncional holónica para audioguía de ciudades
RESUMEN
El desarrollo de una audioguía para ciudades es una ampliación del servicio desarrollado previamente con éxito para la visita guiada de museos y otros recintos cerrados. Mediante esta tecnología, el usuario puede visitar la ciudad a su ritmo y eligiendo su propio itinerario. La empresa sevillana Audio-stroll, que había presentado en 2007 su primer prototipo de audioguía para ciudades con un software y hardware específicos, recurrió al grupo de Investigación de Ingeniería Holónica de la Escuela Universitaria Politécnica de Sevilla para desarrollar y diseñar una nueva interfaz multifuncional con mejores prestaciones. El proyecto de rediseño que se detalla en este artículo se ha abordado mediante técnicas de diseño y desarrollo holónico de interfaces, considerando para ello la audioguía una entidad holónica, es decir, un con-junto de las partes que lo integran y de las interacciones cooperativas entre ellas. Tras estudiar el producto bajo lo macroscópico y microscópico se ha realizado un rediseño estético-formal del producto y se ha mejorado su ergonomía cognitiva.
Palabras clave
Audioguía, ingeniería holónica, diseño, turismo, informática.
ABSTRACT
The development of an audioguide for cities is an extension of the service previously developed with great success for guided visits to museums and other cultural attractions. Through the use of this technology, users are able to visit the city at their own pace and selecting their own itinerary. The Seville based company Audio-Stroll, which in 2007 presented its first prototype audioguide for cities with specific software and hardware, engaged the expertise of the Holonic Engineering Research group of the Technical University of Seville to develop and design a new, higher specification, multifunctional interface. The redesign project which is described in this article has been approached using holonic interface design and development techniques, for which reason the audio-guide can be considered to be a holonic entity, that is, a whole composed of component parts and the co-operative interactions between them. After prior study of the product at a microscopic and macroscopic level, a formal-esthetic redesign of the product was carried out resulting in improvements in its cognitive ergonomics
Keywords
Audioguide, holonic engineering, design, tourism, information technology.
El presente trabajo expone una metodología innovadora de diseño de interfaz multifuncional de una audioguía para ciudades, bajo principios cognitivos y semióticos, que se denomina genéricamente Mptrip.
Se adopta un enfoque de diseño holónico1-4; esto supone el estudio del producto bajo dos enfoques, el macroscópico o visión del mismo en cuanto a su integración en el entorno de uso, y el microscópico, para la concepción integrada de todos sus elementos bajo los requerimientos de dicho entorno. Esto es, se estudia el producto como un elemento que se ha de integrar en los distintos escenarios de uso de forma armónica. Y a partir de dicho estudio se establecen sus requerimientos funcionales (visión macroscópica del producto) y, posteriormente, se diseña como conjunto de partes en interacción cooperativa orientadas a la función global (visión microscópica del producto).
Por lo que se refiere a los análisis y síntesis, tanto macroscópico como microscópico, son articulados por la aplicación de un conjunto de técnicas1-4 que nos permiten identificar los requerimientos del producto, de forma que pueda integrarse en los distintos dominios de uso y que su arquitectura esté formada por módulos constructivos (en el grado microscópico) que cooperen entre ellos para obtener la función global.
Antecedentes
Las primeras audioguías (figura 1) se encontraban en museos y lugares cerrados, en los que la información se almacenaba en un sistema central y los turistas recorrían el lugar acompañados del soporte físico al que le llegaba la información por ondas electromagnéticas y se escuchaba la narración por un auricular o altavoz.
Hasta el año 2000 no surge la idea de ampliar el alcance de este servicio e incorporarlo como audioguía de una ciudad. Así como en los museos se buscaba la independencia del usuario sobre el típico grupo guiado con horarios e itinerarios establecidos, ahora esos valores pasan a formar parte de una visita a una ciudad al ritmo de cada usuario, creando su propio itinerario.
En el año 2007 se desarrolló el primer prototipo de audioguía específico para ciudades por la empresa sevillana Audio-stroll. Al tratarse de un nuevo producto, tendría de nuevo diseño tanto el hardware como el software, y ya que se partía de cero, se decidió incorporarle otras funciones apropiadas para una audioguía específica de ciudades. El resultado fue un producto como el que aparece en la figura 2.
Entre sus prestaciones están el ser producto portátil de menor tamaño que las audioguías de museos, con más autonomía, teclado alfanumérico, pantalla en color y salida de audio por altavoz o auriculares, que ofrece los servicios anteriormente mencionados.
A pesar de tener estas prestaciones, que resuelven el problema de la relación monumento-narración, y de ser un producto específico de audioguía de ciudad, su diseño era simplemente funcional, orientado a un perfil de usuario familiarizado con las nuevas tecnologías; carece de identidad propia y tiene aspectos claramente mejorables en cuanto a su interfaz. Estas carencias justificaban que se abordara un proyecto de rediseño de Mptrip.
Con el objeto de desarrollar un proyecto innovador, la empresa Audio-stroll recurre al grupo de Investigación de Ingeniería Holónica de la Escuela Universitaria Politécnica, uno de cuyos profesores dirige el proyecto objeto del presente trabajo.
El proyecto de rediseño se abordó mediante técnicas de diseño y desarrollo holónico de interfaces, para mejorar la ergonomía cognitiva y realizar un rediseño del aspecto estético-formal del producto, para reposicionar en el mercado esta importante herramienta del sector turístico y cultural.
El objetivo pretendido al adoptar el paradigma de diseño holónico es el obtener como resultado un producto holónico u holón producto sostenible, en tanto que estará integrado con el usuario y su cultura, el medio ambiente y se orientara a los objetivos de negocio, bajo los principios de colaboración-cooperación, autogestión y asertividad1-4. La aplicación del modelo de diseño se extiende a su envase y embalaje, aunque en el presente trabajo no se expone el diseño de estos últimos.
Marco de diseño holónico
Para extraer los requisitos de diseño del producto, es necesario conocer los distintos entornos y escenarios de uso en los que se inserta el producto.
Las distintas funciones requeridas en los escenarios de uso se obtienen mediante el diseño de módulos funcionales o físicos, que determinan su arquitectura funcional o física.
El marco de análisis holónico5 considera el producto en el proceso de diseño desde dos puntos de vista (figura 3), para de este modo, dar cumplimiento a las tareas precedentes y estas últimas constituyen:
– Visión macroscópica: se determinan los requerimientos funcionales y personalidad del producto con respecto a los entornos en los que se usa y en los que ha de colaborar.
– Visión microscópica: se analiza el conjunto de partes que integran el producto (Mptrip) para ver las formas en que han de cooperar y verificar que cumplen los requisitos funcionales derivados del análisis de uso.
Dominio de colaboración (visión macroscópica)
El dominio de colaboración5 constituye el elemento nuclear del análisis de usabilidad holónico. Un dominio de colaboración queda caracterizado por: la necesidad, el usuario, el contexto de uso, las tareas y los requerimientos de uso (figura 4).
Para el producto Mptrip como parte integrante de cuatro entornos claramente diferenciados: usuario (turista), vendedor, imagen corporativa y plataforma, se establecen cuatro dominios de colaboración, que pasamos a describir (figura 4).
Entorno del usuario: es donde el Mptrip cumple con su función global de audioguía. El usuario turista es el cliente final al que va dirigido el aparato y quien determinará los requisitos más importantes del Mptrip incluyendo requisitos ergonómicos (entre los que destacan los de tipo cognitivo) para desarrollar su interfaz producto-usuario.
Entorno de vendedor: el Mptrip, como producto de servicio que se vende al cliente turista, debe presentar una serie de atributos que lo hagan integrarse dentro de este entorno comercial, para que a través de su distribución pueda llegar a las manos del usuario final. Las características de este entorno incorporarán otra serie de requisitos que debe cumplir el producto.
Entorno de imagen corporativo: una de las exigencias del proyecto es la correcta adecuación del aspecto estético-formal y semiótico del producto con la imagen de la marca. Tras un análisis exhaustivo de la misma, se determinarán las condiciones que debe cumplir el diseño exterior del producto.
Entorno de plataforma: el producto que se pretende conseguir con el presente proyecto se encuentra dentro de una estrategia evolutiva de audioguías Mptrip, la cual establece una plataforma de elementos comunes entre los distintos Mptrip en sucesivas generaciones de productos. Tras conocer las bases de esta plataforma, se determinará el conjunto de requisitos que establece este entorno.
Cada uno de estos dominios de colaboración se caracteriza por sus elementos y se determinan los requerimientos funcionales que, por agregación, constituyen los requerimientos funcionales globales del producto, (v. figuras 3 y 4).
Dominio de cooperación (visión microscópica)
Un producto como entidad holónica es el conjunto de las partes que lo integran y de las interacciones cooperativas entre ellas, determinadas mediante el diseño. Se puede analizar el Mptrip desde este punto de vista (visión microscópica) si analizamos las partes que lo componen y la interrelación entre ellas con enfoque de diseño modular, como aparece en la figura 5.
En la visión microscópica se busca según el dominio del diseño (conceptual, materialización) la síntesis de conceptos, piezas, elementos y de sus interacciones para satisfacer los requerimientos funcionales bajo una arquitectura modular cooperativa de la forma más eficiente. Cada una de estas agrupaciones modulares que cooperan entre ellas se denominan dominios de cooperación5. Para poder llevar a cabo esta tarea de formación de dominios de cooperación se articula la técnica de diseño modular Design Structure Matrix (DSM)6. Al tratarse de un rediseño de producto, una vez concluido el análisis macroscópico y determinados los requerimientos funcionales, se procede a analizar los dominios de cooperación del actual producto para proceder a su rediseño posteriormente.
Matriz de modularización DSM6
Mediante esta técnica se analizan en el dominio del diseño de materialización las dependencias entre elementos siguiendo los principios generales de este método, para ver las interacciones entre los mismos y formar agrupaciones modulares cooperativas (figura 6)
A partir de este análisis se conocen los distintos elementos que constituyen el producto y la forma en que interaccionan, así como su modularidad e interacción en los dominios de Cooperación, que dan lugar a las funciones que se expresan en el dominio de Colaboración.
Acoplamiento de los dominios de colaboración y dominio de cooperación
El grado de acoplamiento y robustez en régimen de operación dinámica, entre los requerimientos de uso del dominio de colaboración y las prestaciones funcionales emergentes devenidas del dominio de cooperación en el producto actual se analizan mediante:
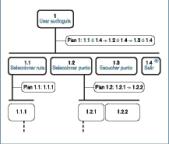
Análisis jerárquico de tareas (HTA). Sobre el producto que rediseñar se toma cada tarea para la que fue creado el Mptrip y se estudia a fondo mediante análisis jerárquico de tareas (HTA) (figura 7).
Esta técnica7 consiste en plasmar las distintas tareas que el usuario tiene que realizar a la hora de satisfacer sus necesidades en una estructura secuencial de acciones en forma de árbol jerárquico. Por cada sección del Mptrip (audioguía, traductor, datos de interés, etcétera) se crea un árbol jerárquico de tareas.
Se parte de cada tarea global, por ejemplo «usar la audioguía» o «visualizar dato de interés», y se van descomponiendo en tareas más simples cada vez, hasta llegar a acciones elementales. A cada tarea le es asignado un código de identificación jerárquico que la caracteriza dentro del árbol. La realización de estas tareas han de ser facilitadas mediante la observabilidad y controlabilidad, que serán posibilitadas por las affordances de la interfaz rediseñada, permitiendo un uso fluido del producto.
Una vez que se tienen plasmados los esquemas de las tareas que realiza el usuario del Mptrip, se analizan dichos esquemas con herramientas como Sherpa y TAFEI8,9 para determinar posibles errores humanos, especialmente los que se refieren a procedimientos, o problemas de usabilidad derivados del actual diseño del producto.
El método Sherpa (Systematic Human Error and Prediction Approach), es una técnica8 que evalúa la fiabilidad humana y elabora recomendaciones concretas para reducir la probabilidad de error humano en el uso del producto.
Este método identifica errores potenciales que pueden encontrarse dentro de las tareas que se llevan a cabo en el producto actual, recogidas en los árboles jerárquicos de tareas, que son descritos y analizados para proponer medidas correctoras. El análisis se estructura en tablas como la de la figura 8.
Estos errores se encuentran clasificados en la bibliografía8 según su naturaleza (errores de acción, de comprobación, información, recuperación y selección) para entenderlos y solucionarlos de forma sistemática. Son considerados bajo los factores de contexto de los dominios de colaboración como: perfil de usuario, de escenario de uso, etcétera, que, como se ha visto en apartados anteriores, caracteriza el dominio de colaboración.
El método TAFEI. Este método9 utiliza lo que se conoce como diagramas de espacio-estado (SSD) que describen los cambios de estado, del producto (la interfaz del Mptrip), íntimamente ligados a las tareas de los árboles jerárquicos de tareas, para determinar actividades potencialmente erróneas en la interacción del usuario con el Mptrip, bajo las distintas dinámicas de uso, generando las trayectorias del espacio de estado y analizar su usabilidad (figura 9).
Se define un estado del producto como la situación en la que se encuentra mientras realiza una función. A dicho estado se le asigna un número que sirve para identificarlo dentro del conjunto que componen el espacio de estados de producto. Por ejemplo, se toma el estado encendido y se le asigna el número 1 por ser el estado de inicio.
Bajo el título 1 encendido se sitúan todos los estados (trayectorias) a los que el usuario puede llegar desde éste, y se les asigna otro número de estado. Una vez enumerados estos nuevos, se pasa a realizar la misma operación con cada nuevo estado que vaya surgiendo hasta completar todos los posibles en los que puede encontrarse el Mptrip.
Posteriormente, se establecen estos estados en forma de matriz, y en ella se estudian las transiciones de unos a otros para ver si son posibles y coherentes, proponiéndose acciones de rediseño, bajo criterios cognitivos.
Diseño preliminar
Una vez que se ha llevado a cabo el análisis del dominio de colaboración del nuevo producto, del de cooperación del producto actual y del acoplamiento entre los requerimientos del dominio de colaboración y las prestaciones que se derivan de los dominios de cooperación del producto, se procede a modelar la interfaz del producto como entrecara de ambos dominios. Para ello se hace uso del árbol producto-persona, que estructura los elementos de observabilidad y controlabilidad que constituirán la interfaz.
Mediante este árbol (producto-persona)10 se pueden determinar las partes de que consta la interfaz (su dominio de cooperación), relacionando cada tarea que realiza el usuario (requerimientos del dominio de colaboración) con la función correspondiente realizada por el Mptrip. Esto último hace necesario disponer de un modelo de bloques funcionales de la solución tecnológica. Exponemos brevemente el desarrollo de este proceso.
– Primeramente, las tareas elementales procedentes de HTA se asocian con las respectivas funciones (bloques funcionales) que realiza el producto, explicando cada una en forma de tablas. El reparto de funciones de producto y tareas se establece a partir de los análisis previos de los dominios de colaboración, de cooperación y de su acoplamiento a través de la usabilidad, pasando algunas tareas manuales del actual producto a ser automatizadas por la tecnología. El resultado se estructura como aparece en la figura 10.
– A continuación, se elabora un árbol producto-persona (figura 11), el cual se caracteriza por tres zonas. A la izquierda se sitúan las tareas que realiza el usuario provenientes del HTA; a la derecha aparecen las funciones que realiza el producto derivadas del modelo funcional, y en la parte central se conectan unas con otras mediante la interfaz, que permite la comunicación productopersona por elementos informacionales que posibilitan la observabilidad y la operación sobre la misma a través de los elementos operacionales orientados a facilitar la controlabilidad.
– A cada elemento de esta interfaz se le asigna una letra del abecedario para clasificarlo más fácilmente. Posteriormente, se describe cada elemento de la interfaz obtenida por cada árbol P/P como se indica en la figura 12.
– Se necesitan tantos elementos en la interfaz como tareas hay en los distintos árboles HTA o P/P. Éstos constituyen una interfaz multifuncional debido a las múltiples aplicaciones que tiene el Mptrip.
– Una vez establecida esta plataforma de elementos informacionales y operacionales provenientes de árbol P/P que constituirán la interfaz, con el fin de optimizar los dominios de cooperación, se lleva a cabo un estudio de frecuencia de uso, análisis de links de elementos en la obtención de planes, interrelación de elementos (figura 13) y modularidad por matriz DSM. Estas técnicas se usan para estimar los primeros diseños conceptuales tanto físicos como virtuales.
El análisis de importancia-frecuencia9,11 determina qué elementos son los de más uso o tienen mayor importancia que el resto; los más importantes son aquéllos con color m?s fuerte, según se indica en la figura 14.
El an?lisis de links9,11 se usa para conocer qué elementos mantienen relación con otros y en qué grado; las líneas verdes marcan las máxima unión entre elementos y las rojas la menor (v. figura 14).
Análisis de importancia-frecuencia análisis de link matriz de interrelación
La matriz de interrelación11 posee una función parecida al análisis de links, pues también hace mención a las relaciones entre los distintos elementos, pero, además, determina el motivo de los requerimientos de proximidad o separación entre los mismos, (v. figura 14).
Algunas de las conclusiones obtenidas a partir de estos análisis son de gran interés a efectos de la elección de la pantalla y la formación de la cruz de teclas DEFG-H que se muestra en la figura 15; las ventanas virtuales, que están diseñadas bajo principios de ergonomía cognitiva y comparten zonas comunes para disminuir la carga mental:
Lay-out ventanas virtuales (8 en total)
Para obtener varias alternativas de diseño se emplea la técnica creatividad de lista de atributos. En el caso del diseño del teclado, al aplicar dicha técnica se obtienen los cuatro modelos que se recogen en la figura 16.
Para elegir cuál será la alternativa que mejor se adapta al producto se usa la técnica de selección de alternativa multicriterio AHP12,13.
Esta técnica evalúa las distintas alternativas según un conjunto de criterios y subcriterios con sus respectivos pesos ponderados (figura 17).
La solución más valorada no fue única; llevó al diseño de detalles dos modelos de forma paralela, por indicación de la empresa que efectuó el encargo del producto.
Los modelos seleccionados son M y q. El modelo M posee un teclado alfanumérico con la disposición habitual 3×3+1, mientras que el modelo q posee la disposición circular abierta tal como se muestra en la siguiente figura 18.
Diseño de detalle
El diseño detallado tiene por objeto trasladar los requisitos de observabilidad y controlabilidad a affordances en los dominios de cooperación de cada uno de los dos diseños preliminares elegidos. En esta fase, los requerimientos de imagen corporativa y de usabilidad de los distintos dominios de colaboración se obtienen mediante diseño gestáltico y semiótico.
En el diseño formal de la interfaz se articula la teoría de las affordances10,11 y los principios de la psicología de Gestalt14 (figura 19), junto con los requisitos del estudio de la imagen corporativa y el diseño semiótico de interface14 y productos.
La teoría de la Gestalt establece que la mente configura, a través de ciertas leyes, los elementos perceptuales que llegan a ella a través de los canales sensoriales (percepción) o de la memoria (pensamiento, inteligencia y resolución de problemas). En nuestra experiencia con el medio ambiente, la organización de los estímulos perceptuales conforme a las leyes de la Gestalt facilita la percepción y orientación del usuario en el mismo. Por tanto, la configuración de la interfaz y sus elementos en cuanto a principios gestálticos es de gran interés al mejorar la usabilidad.
Requerimiento de affordance11,14
El marco teórico que permite desarrollar el diseño del Mptrip es el enfoque de affordance que, en sus dimensiones funcional, cognitiva y comunicacional, es mucho más amplia que las de función y funcionamiento, en el sentido que considera para qué se utiliza un producto y los aspectos de las necesidades situacionales. Mientras que la función es ajena al usuario, la idea de affordance incluye al usuario y al diseñador como parte intrínseca del diseño del producto (figura 20).

Figura 22. Desarrollo del diseño de modelos (formas, dimensiones técnicas, composiciones estéticas).
La importancia de las affordances reside en el significado que tienen para el diseño. Para ello, debemos diferenciar dos aspectos críticos:
– El diseño de affordances.
– La incorporación en el diseño de la información que especifique las affordances.
El mapa de affordance de los dominios de colaboración incluyendo los dominios de colaboración de fabricación se representa en la figura 21.
Aunque la percepción de affordances puede ser tanto directa como indirecta, con el Mptrip se usa la percepción directa, es decir, la percepción que no requiere la mediación o el procesamiento interno de un actor (usuarios). La percepción directa es posible cuando hay una affordance y, además, si el ambiente posee información que lo especifica.
Para crear una estructura de affordance son necesarios los siguientes pasos:
– Paso 1. Expresar en términos de affordances las necesidades del usuario en el dominio de colaboración.
– Paso 2. Aplicar un modelo genérico de estructura de affordances.
– Paso 3. Priorizar las affordances.
– Paso 4. Organizar las affordances en una estructura.
El resultado del análisis de affordance se recoge en la figura 22 y se corresponde (en parte) con los siguientes requerimientos:
– Debe permitir usarse de la forma más intuitiva.
– Debe permitir transmitir la imagen de la marca.
– Debe ser ligero.
– Debe permitir tener una buena distribución para la antropometría.
– No debe permitir tener el control de la visita turística.
– Debe permitir agilizar la búsqueda y selección de archivos.
A partir de los requerimientos de affordance, se procede a establecer los dominios de cooperación gestálticos, que posibilitan las affordances perceptuales. Posteriormente, se procede a implementar los dominios de cooperación estético informacionales con el diseño semiótico.
Dominios de cooperación gestáltico y semiótico
El resultado de esta fase es el diseño gestáltico y semiótico de interfaces, con el propósito de que los aspectos perceptuales y de usabilidad de la interfaces y de producto sean satisfechos, definiendo las formas, colores, tipografías y otros rasgos en ambos modelos. De forma complementaria, la semiótica de la interfaz debe resolver los problemas comunicacionales tanto en su dimensión connotativa como denotativa.
El paso final de este proceso consiste en definir de forma detallada la plataforma de ventanas virtuales que ambos productos comparten y to-dos los aspectos cognitivos de la interacción.
A partir de las características del display (dimensiones, resolución y demás), la división espacial de la pantalla y los lay-outs virtuales expuestos anterior-mente (v. figura 18), se desarrolla la plataforma de ventanas, creando iconos sencillos y fáciles de reconocer, como se recoge en la figura 23.
De forma complementaria al diseño de los elementos de la interfaz, bajo los principios enunciados, el diseño final debe ser concretado bajo los requerimientos ergonómicos visuales, antropométricos, las restricciones tecnológicas y del perfil de los escenarios de uso.
Diseño formal del producto
Del mismo modo que hemos procedido en el diseño de la interfaz, se lleva a cabo el despliegue de los requerimientos de los dominios de colaboración en dominios de cooperación del diseño formal del producto.
El resultado final puede contemplarse en la siguiente figura 24, en la que se aprecian detalles como la textura, el redondeo de las teclas y la composición final de ambos modelos en varios colores para poder adaptarse a distintos preferencias del usuario.
Bibliografía
Marshall R, Leaney PG. «Holonic Product Design: a Process for Modular Product Realization». Journal of Engineering Design, Vol.13, Number 4, 1 December 2002, pp. 293-303(11).
Aguayo F. Diseño y Fabricación de Productos en Sistema Holónico. Aplicación al Desarrollo de un Modelo Holónico de Diseño. Tesis Doctoral, Universidad de Cádiz, 2003.
Aguayo F, Marcos M, Sánchez-Carrilero M, Lama,JR. Sistema Avanzado de Fabricación Distribuida. Ed Rama, 2007.
Aguayo F, Lama JR. La Holónica Como Marco Paradigmático para la Ingeniería de la Prevención. Aplicación al Diseño Macroergonómico. ORP 2006.
Aguayo F, Lama JR, Marco M, Soltero VM. Modelo de Referencia para el Diseño y Desarrollo de Sistemas de Diseño y Fabricación Distribuida. Documento interno del grupo de investigación de T. M. de la UCA.
Browning T R. Using the Design Structure Matrix (DSM) for Process Integration, http://citeseer.ist. psu.edu/482890.html, julio 2009.
Ferré X. Marco de Integración de la Usabilidad en el Proceso de Desarrollo Software. Tesis doctoral, Universidad Politécnica de Madrid, 2005.
Embrey DE. Systematic Human Error: Reduction Approach. International topical meeting on advances in human factors in nuclear power system. Knoxville, Tennessee, USA, 1986.
Stanton N. Handbook of Human Factors and Ergonomics Methods. Cap. 38, CRC press LLC, 2005.
Aguayo F. Apuntes de Diseño y Producto. Universidad de Sevilla. EUP. Curso 2005-06.
Baerentsen KB, Trettvik J. An activity Theory Approach to Affordance. NordiCHI, Octubre 2002, 19-23.
Lama JR. Apuntes de Metodología del Diseño. Universidad de Sevilla. EUP. Curso 2005/06.
Aguayo F, Soltero VM. Metodología del Diseño Industrial. Un Enfoque desde la Ingeniería Concurrente. Ed. Rama, 2003.
Rodríguez N. Manual de Teoría y Estética del Diseño Industrial. Dpto. de Publicaciones de Universidad de Málaga, 2001.